Como Criar um EMAIL PROFISSIONAL na Hostinger | Integração com Gmail e Hotmail

Nesse video eu te ensino a criar um email profissional dentro da Hospedagem da Hostinger e a integrar esse email com conta do Outlook/Hotmail ou Gmail, dependendo de qual dos dois você usa.
Pra acompanhar esse passo a passo, você vai precisar ter um plano de hospedagem ativo na Hogtinger e ter o domínio vinculado com sua hospedagem.
Existem 2 métodos para fazer a configuração de entrada dos emails, seja na sua caixa do outlook ou do gmail. São o POP e o IMAP, e diferença entre eles é sutil e bem importante.
No método POP, os dados e arquivos recebidos pelo email vão ser baixados no seu dispositivo onde você logou com a conta.
Se você está fazendo essa integração pelo Android ou iPhone, vai baixar e armazenar os arquivos no seu celular, e se for no Windows, vai ficar no seu computador. Nesse tipo de configuração você não usa o aramazenamento da hospedagem.
Na configuração IMAP, é feita somente uma sincronização, ou seja, tudo que for recebido e enviado com o email profissional vai ser sincronizado na caixa de entrada, mas os arquivos não são baixados localmente, eles são armazenandos na nuvem, portanto, você vai tá usando a capacidade de armazenamento da hospedagem, que no caso da Hostinger é 1GB por conta.
USO e RECOMENDO
💸 Elementor PRO: Licença ORIGINAL e Barata – https://elementortemplates.com.br/elementor-pro
Cupom de desconto: TIRA10
☁️ Hospedagem com Desconto – https://hostinger.com.br/pnp
Cupom de desconto: PNP
💻 Conheça meu Treinamento COMPLETO – https://siteusandoia.com/treinamento
CONTINUE APRENDENDO
📝 Formulário de Contato com Elementor FREE – https://youtu.be/LVEL-YAH5Mo
⌛ Como Criar um Site em 30 minutos – https://youtu.be/Lsm12CUoVuI
💸 Como Comprar o Elementor PRO Barato – https://youtu.be/DpE9my0KFQA
☁️ Como Hospedar um Site usando a Hostinger – https://youtu.be/8bqDaKl2G_w
🔒 Certificado SSL e Configuração de CDN – https://youtu.be/V15W0f7B21g
🎨 Como Baixar e Instalar Templates para Elementor – https://youtu.be/9KA0IZxECRA
💼 Como Criar Site de Portfolio com Wordpress – https://youtu.be/wvGtYpJ5QCw
✨ 9 SEGREDOS do Wordpress que você não sabia – https://youtu.be/gmil_s8oXuw
0:00 – Intro
0:27 – Plano de Hospedagem
2:59 – Criando sua conta de email na Hostinger
3:50 – Integração com Outlook
4:42 – Diferença entre POP e IMAP
7:54 – Integração com Outlook
Como Usar o WordPress SEM Hospedagem | Jeito mais FÁCIL

Nesse video eu mostro como instalar o Wordpress localmente no seu computador, isso é, sem Hospedagem, pra que você possa criar sites offline.
Em seguida, eu também ensino passo a passo como migrar esse site hospedado no seu próprio computador para um domínio que está instalado em uma hospedagem contratada.
Usar o Wordpress sem hospedagem, no seu localhost, é interessante por ser mais rápido de trabalhar, e se você tiver prestando um serviço pra um cliente, ele não vai ter acesso ao seu trabalho enquanto você ainda tá fazendo. Então te ajuda a lidar com aqueles clientes curiosos e ansiosos.
E também é muito útil para quem está aprendendo, que quer desenvolver seus primeiros projetos e criar um portfolio para vender seus serviços de Web Design.
Instalar o Wordpress localmente é super simples e você não vai precisar saber nada de banco de dados e todas essas coisas tecnológicas.
A gente só vai precisar usar um site bem simples e gratuito e com poucos cliques já teremos nossa instalação local do Wordpress. O site é o LocalWP e o link de acesso é esse: https://localwp.com/
Embora existam outros local hosts como o Bitnami e o XAMPP, o LocalWP é o mais simples e intuitivo de mexer, além de ser mais rápido que os outros.
🌐 LINKS DO VIDEO
➡️ LocalWP – https://localwp.com/
➡️ All in One WP Migration – https://siteusandoia.com/all-in-one-wp
💸 Elementor PRO: Licença ORIGINAL e Barata – https://elementortemplates.com.br/elementor-pro
Cupom de desconto: TIRA10
☁️ Hospedagem com Desconto – https://hostinger.com.br/pnp
Cupom de desconto: PNP
💻 Conheça meu Treinamento COMPLETO – https://siteusandoia.com/treinamento
CONTINUE APRENDENDO
💼 Como Criar Site de Portfolio com Wordpress – https://youtu.be/wvGtYpJ5QCw
✨ 9 SEGREDOS do Wordpress que você não sabia – https://youtu.be/gmil_s8oXuw
💸 Como Comprar o Elementor PRO Barato – https://youtu.be/DpE9my0KFQA
📨 Como Criar um EMAIL PROFISSIONAL – https://youtu.be/FWPT26h0pSk
📝 Formulário de Contato com Elementor FREE – https://youtu.be/LVEL-YAH5Mo
🖼️ Elementor Efeito de Texto sobre Imagem no HOVER – https://youtu.be/RFlXL4vPMN0
🛠️ 13 MELHORES Sites e Ferramentas para Web Designers – https://youtu.be/nDm-2AAcjlg
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
TIMESTAMPS
0:00 – Intro
1:34 – LocalWP
3:12 – Instalando o Wordpress
4:32 – Criando o Site
6:00 – Migrando da hospedagem local para a hospedagem contratada
📫 Como Criar uma Página de Captura | ConvertKit Passo a Passo

Nesse video eu te ensino a criar uma página de captura pra você crescer uma lista de email usando o Converkit.
Esse vídeo é a parte 2 da série de videos que estou fazendo sobre email marketing e nele a gente começa a colocar a mão na massa.
Nós vamos aprender a criar uma página de captura de leads, definir uma isca digital e fazer com que ela seja entregue de forma automática sempre que uma nova pessoa se cadastrar no formulário de contato.
Para criar essa página de captura você vai ter que ter 3 coisas
– Uma isca digital (falei no vídeo anterior que tipo de iscas digitais são mais interessantes)
– Um com o Wordpress e o Elementor instalado
– E uma ferramenta de email marketing (Convertkit)
Eu uso e reomendo o ConvertKit por ele ser gratuito até 1000 emails, ter planos acessíveis e uma alta entregabilidade dos emails. Porque afinal, de nada adianta economizar com uma ferramenta de email marketing que não vai ter uma boa entrega.
No vídeo eu ensino como criar uma conta com o Convert Kit, configurações iniciais, integração com o Wordpress e muito mais.
🌐 LINKS DO VIDEO
➡️ ConvertKit 14 dias Gratuito – https://siteusandoia.com/convertkit
➡️ Template Gratuito – Página de Captura – https://elementortemplates.com.br/template/pagina-de-captura-ebook/
💸 Elementor PRO: Licença ORIGINAL e Barata – https://elementortemplates.com.br/elementor-pro
Cupom de desconto: TIRA10
USO E RECOMENDO:
☁️ Hospedagem com Desconto – https://hostinger.com.br/pnp
Cupom de desconto: PNP
💻 Conheça meu Treinamento COMPLETO – https://siteusandoia.com/treinamento
CONTINUE APRENDENDO
📩 O que é Email Marketing e por que VOCÊ deve se importar? – https://youtu.be/E13uycpkGZM
⌛ Como Criar um Site em 30 minutos – https://youtu.be/Lsm12CUoVuI
📨 Como Criar um EMAIL PROFISSIONAL – https://youtu.be/FWPT26h0pSk
📝 Formulário de Contato com Elementor FREE – https://youtu.be/LVEL-YAH5Mo
💼 Como Criar Site de Portfolio com Wordpress – https://youtu.be/wvGtYpJ5QCw
💸 Como Comprar o Elementor PRO Barato – https://youtu.be/DpE9my0KFQA
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
9 SEGREDOS do WordPress que você não sabia

Descubra esses 9 Truques do Wordpress e torne seu trabalho usando a plataforma mais eficiente e rápido.
Mesmo se você já tem alguma experiência usando o Wordpress, acredito que você vai descobrir coisas novas nesse video, então confere essas dicas.
E se você for iniciante, melhor ainda porqu já vai começar com o pé direito, sabendo as melhores práticas do Wordpress e facilitando muito sua vida usando esse CMS.
0:00 – Introdução
0:30 – 1. Limpando o painel inicial
1:33 – 2. Ações em massa
3:00 – 3. Desativar publicação no clique duplo
3:53 – 4. Adicionar páginas diretamente no menu
5:13 – 5. Mudando a página de home/início
6:21 – 6. Adicionando CSS personalizado
7:09 – 7. Abrir link do menu em uma nova guia
7:50 – 8. Duplicar post ou páginas
8:54 – 9. Quebra de página
USO E RECOMENDO:
☁️ Hospedagem com Desconto – https://hostinger.com.br/pnp
Cupom de desconto: PNP
TREINAMENTO COMPLETO:
💻 https://siteusandoia.com/treinamento
CONTINUE APRENDENDO
🕵️ Top 17 Funções ESCONDIDAS do Elementor – https://youtu.be/Bvvy_n0IhQk
💻 Como Hospedar um Site – https://youtu.be/8bqDaKl2G_w
💸 Como Comprar o Elementor PRO Barato – https://youtu.be/DpE9my0KFQA
⌛ Como Criar um Site em 30 minutos – https://youtu.be/Lsm12CUoVuI
📝 Formulário de Contato com Elementor FREE – https://youtu.be/LVEL-YAH5Mo
💼 Como Criar Site de Portfolio com Wordpress – https://youtu.be/wvGtYpJ5QCw
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
Como Criar Carrinho Lateral ou Mini Carrinho no WooCommerce

Nesse video eu mostro o passo a passo de como criar um Carrinho Lateral ou Mini Carrinho dentro do cabeçalho da sua loja Woocomerce.
Com o carrinho lateral ou minicarrinho, o usuário consegue incluir ou tirar produtos do carrinho de forma mais fácil e prática, sem ter que entrar na página de carrinho e sair da sua página de produtos.
Além de melhorar a navegabilidade da sua loja virtual, aumenta a chances de seu cliente incluir mais produtos no carrinho e melhora a conversão em vendas.
Pra seguir esse tutorial, você vai precisar do Elementor PRO, link para comprar uma licença ORIGINAL e bem acessível aqui – https://link.paginasnapratica.com.br/mxb
💸 Cupom de DESCONTO: TIRA10
💻 Treinamento COMPLETO – https://link.paginasnapratica.com.br/4tx
USO E RECOMENDO
☁️ Hospedagem com Desconto – https://hostinger.com.br/pnp
Cupom de desconto: PNP
CONTINUE APRENDENDO
🛒 Como Criar um Checkout PERSONALIZADO com WooCommerce – https://youtu.be/A_a2kshkQyI
🛍️ Como Criar Cards de PRODUTOS no Elementor Pro – https://youtu.be/5HId6BICKag
https://youtu.be/A_a2kshkQyI
🕒 Como Criar um Site em 30 minutos – https://youtu.be/Lsm12CUoVuI
⬆️ Como colocar Order Bump no WooCommerce – https://youtu.be/dHg1lxoJMIE
📝 Formulário de Contato com Elementor FREE: https://youtu.be/LVEL-YAH5Mo
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
0:00 – Introdução
0:50 – Requisitos
1:23 – Criando cabeçallho
2:29 – Configurando o carrinho lateral
6:13 – Otimização para mobile e tablet
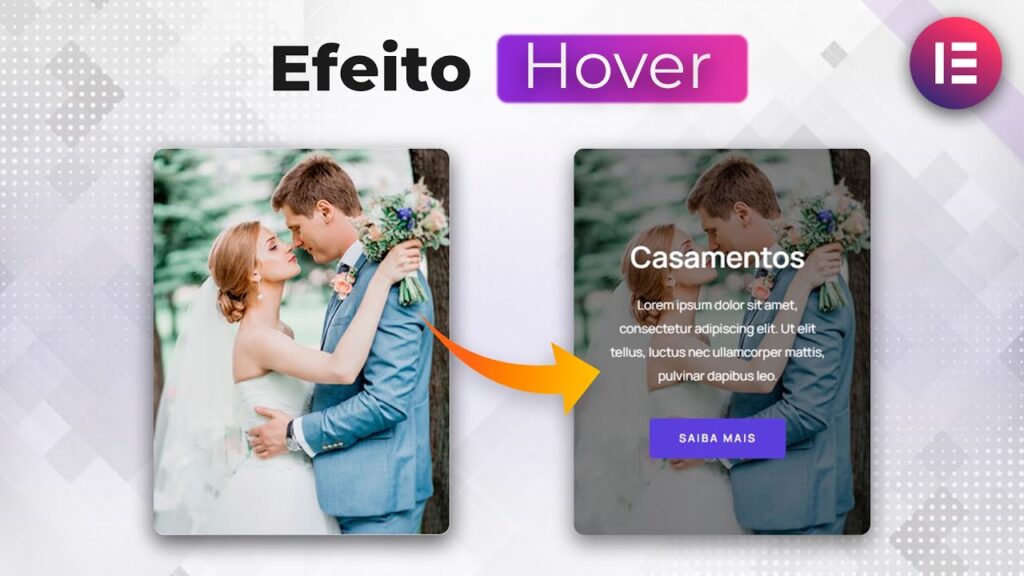
Elementor Efeito de Texto sobre Imagem no HOVER | Elementor Dicas

Nesse video você vai aprender a criar o efeito de texto sobre imagem no hover, que é uma forma mais dinâmica de apresentar um card de informações.
É sempre bom ter uns truques na manga na hora de criar sites usando o Elementor e dar uma levantada nos seus designs, parar de fazer mais do mesmo.
Nesse tutorial eu ensino como esconder um texto que está sobre uma imagem e como fazer ele aparecer quando o usuário passa o mouse em cima da imagem, o famoso efeito de hover.
Se você gostou dessa dica, coloca nos comentários que outro efeito você gostaria de aprender aqui no canal.
💸 Licença Barata do Elementor PRO: https://link.paginasnapratica.com.br/anr
Cupom de DESCONTO: TIRA10
💻 Treinamento COMPLETO – https://link.paginasnapratica.com.br/nh0
🌐 Acervo de Templates para Elementor: https://siteusandoia.com/acervo-de-templates
USO E RECOMENDO
☁️ Hospedagem com Desconto – https://hostinger.com.br/pnp
Cupom de desconto: PNP
👨💻 Código CSS:
.texto-hover {
opacity: 0;
transition: 1s ease-in-out;
}
.texto-hover:hover {
opacity: 1;
}
CONTINUE APRENDENDO
🧊 Como Fazer Efeito de Vidro Desfocado no Elementor – https://youtu.be/MKHBKL0cOUw
🔒 Top 17 Funções ESCONDIDAS do Elementor – https://youtu.be/Bvvy_n0IhQk
🛠️ 13 MELHORES Sites e Ferramentas para Web Designers – https://youtu.be/nDm-2AAcjlg
📝 Formulário de Contato com Elementor FREE: https://youtu.be/LVEL-YAH5Mo
🌐 Como Criar um Site PROFISSIONAL em 30 minutos – https://youtu.be/Lsm12CUoVuI
🤝 8 Passos para ENTREGAR um Site para o seu Cliente – https://youtu.be/jtc4f1SB_T0
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
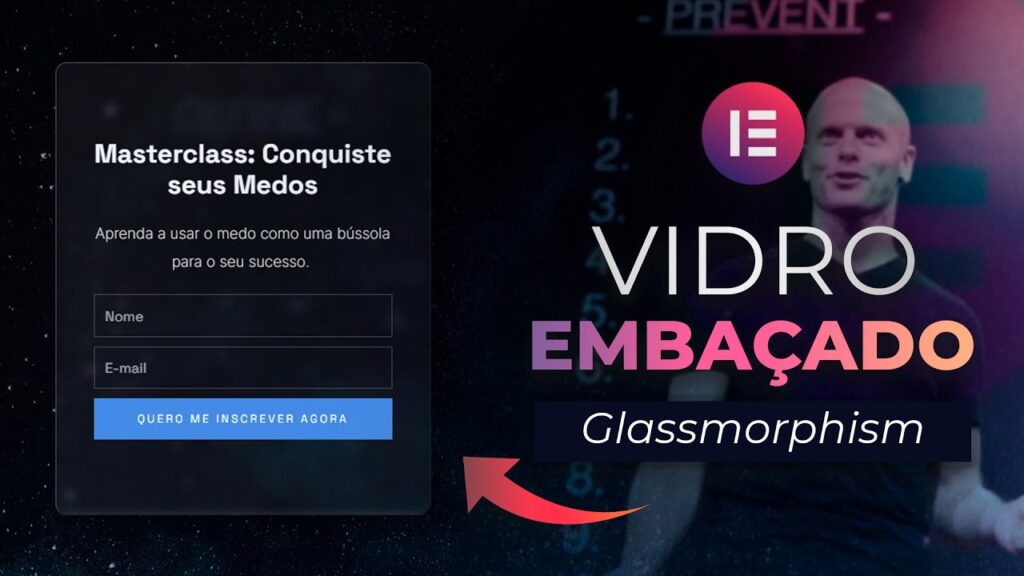
Como Fazer Efeito de Vidro Desfocado no Elementor | Glassmorphism

O feito de vidro desfocado (glassmorphism) está super em alta no webdsign e, embora não seja novo, porque a a Apple usa ele desde 2013, tem sido uma grande tendência nos sites e landing pages criados no último ano.
Nesse video eu ensino a atingir esse efeito usando o Elementor e o Elementor PRO. Sim, é possível e é mais fácil do que você imagina, só precisamos de um pouquinho de CSS, nada cabuloso, então fique tranquilo.
Se tiver gostado dessa dica me conta e coloca nos comentários que outros efeitos você viu por aí que você gostaria de aprender aqui no canal.
💸 Licença Barata do Elementor PRO: https://link.paginasnapratica.com.br/hj8
Cupom de DESCONTO: TIRA10
💻 Treinamento COMPLETO – https://link.paginasnapratica.com.br/0cm
USO E RECOMENDO
☁️ Hospedagem com Desconto – https://hostinger.com.br/pnp
Cupom de desconto: PNP
👨💻 Código CSS:
.efeito-vidro {
backdrop-filter: saturate(160%) blur(3px) ;
}
CONTINUE APRENDENDO
🎨 Como Escolher uma Paleta de Cores para o seu Site – https://youtu.be/63SL-tuzwh0
🔒 Top 17 Funções ESCONDIDAS do Elementor – https://youtu.be/Bvvy_n0IhQk
🛠️ 13 MELHORES Sites e Ferramentas para Web Designers – https://youtu.be/nDm-2AAcjlg
📝 Formulário de Contato com Elementor FREE: https://youtu.be/LVEL-YAH5Mo
🌐 Como Criar um Site PROFISSIONAL em 30 minutos – https://youtu.be/Lsm12CUoVuI
🤝 8 Passos para ENTREGAR um Site para o seu Cliente – https://youtu.be/jtc4f1SB_T0
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
Como Registrar um DOMÍNIO Registro.BR e Colocar seu Site no Ar em 6 minutos

Nesse vídeo eu te mostro um passo a passo de como registrar um domínio . com . br com o Registro.BR e como colocar o seu site no ar de forma simples e rápida, fazendo a configuração do DNS.
Vale lembrar que se você pretende ter uma página com o final .com, aconselho você comprar diretamente com a Hostinger, pois assim, você contrata a hospedagem e já leva um domínio gratuito por 1 ano. É aquela história, 2 coelhos com uma cajadada só.
Caso opte pela Hostinger, temos desconto pra você! Link abaixo + Cupom de desconto:
➜ DESCONTO na Hospedagem de Sites Hostinger: https://hostinger.com.br/pnp
CUPOM de Desconto: PNP
🔥 Compre sua licença do Elementor PRO aqui: https://elementortemplates.com.br/elementor-pro
CUPOM de Desconto: elementor-20
💻 TREINAMENTO COMPLETO – https://siteusandoia.com/treinamento
CONTINUE APRENDENDO:
🏠 O que é HOSPEDAGEM e Como Contratar – https://www.youtube.com/watch?v=MA5OJCGGvjM&t=1s
💻 Como Hospedar um site – https://www.youtube.com/watch?v=8bqDaKl2G_w
🕒 Como Criar um Site em 30 minutos – https://youtu.be/Lsm12CUoVuI
🛒 Como Criar um Checkout PERSONALIZADO com WooCommerce – https://youtu.be/A_a2kshkQyI
📧 Como Criar um EMAIL PROFISSIONAL – https://youtu.be/FWPT26h0pSk
🎨 Como Baixar e Instalar Templates para Elementor -https://youtu.be/9KA0IZxECRA
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
0:00 – Como registrar um domínio Registro.BR
0:39 – Passo 1 – Comprando um domínio Registro.BR
3:15 – Trabalhe como Webdesigner Já!
3:43 – Passo 2 – Colocando seu site no Ar
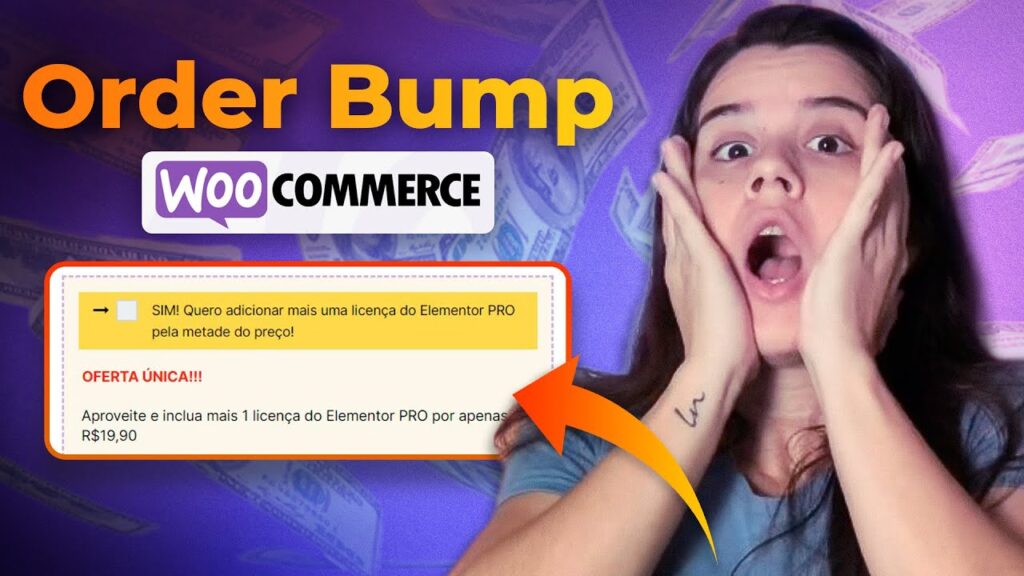
🛍️ Como colocar Order Bump no WooCommerce | Upsell 100% GRÁTIS

Nesse vídeo eu mostro como adicionar um order bump de forma gratuita no seu checkout woocommerce para que você possa faturar mais na sua loja virtual.
Uma excelente forma de aumentar as vendas do seu e-commerce é com upsells, sugerindo produtos a serem adicionados na hora do checkout, o chamado order bump.
Obviamente, quanto mais cada cliente gastar na sua loja, melhor. Afinal, existem custos de tráfego, além dos próprios custos de produção, então quanto mais cada cliente comprar com você, maior será a sua margem.
Nesse tutorial eu ensino como colocar um order bump na sua loja virtual Wordpress adicionando um plugin gratuito e bastante simples de configurar.
➜ DESCONTO na Hospedagem de Sites Hostinger: https://hostinger.com.br/pnp
CUPOM de Desconto: PNP
🔥 Compre sua licença do Elementor PRO aqui: https://elementortemplates.com.br/elementor-pro
CUPOM de Desconto: elementor-20
💻 TREINAMENTO COMPLETO – https://siteusandoia.com/treinamento
CONTINUE APRENDENDO:
🕒 Como Criar um Site em 30 minutos – https://youtu.be/Lsm12CUoVuI
🛒 Como Criar um Checkout PERSONALIZADO com WooCommerce – https://youtu.be/A_a2kshkQyI
🛍️ Como Criar Cards de PRODUTOS no Elementor Pro – https://youtu.be/5HId6BICKag
📧 Como Criar um EMAIL PROFISSIONAL – https://youtu.be/FWPT26h0pSk
🎨 Como Baixar e Instalar Templates para Elementor -https://youtu.be/9KA0IZxECRA
📝 Formulário de Contato com Elementor FREE – https://youtu.be/LVEL-YAH5Mo
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica
🌐 Como Adicionar SUBDOMÍNIO na Hostinger e Instalar SSL e WordPress

Nesse video eu ensino como adicionar um subdomínio dentro da Hostinger, como configurar o subdomínio no Cloudflare e instalar o certificado SSL. Por fim, também mostro como instalar o Wordpress no subdomínio.
De forma resumida, subdomínios são ramificações de um domínio principal e que funcionam como sites independentes. Por exemplo: blog.seudominio
Já os subdiretórios são pastas dentro de um domínio principal, ou seja, fazem parte do mesmo site. Exemplo: “seudominio.com/blog”
VIDEOS COMPLEMENTARES:
🌐 SUBDOMÍNIO: O QUE é, QUANDO usar – https://youtu.be/YpQNFIqQcBg
☁️ Como Hospedar um Site usando a Hostinger – https://youtu.be/8bqDaKl2G_w
➜ DESCONTO na Hospedagem de Sites Hostinger: https://hostinger.com.br/pnp
CUPOM de Desconto: PNP
🔥 Compre sua licença do Elementor PRO aqui: https://elementortemplates.com.br/elementor-pro
CUPOM de Desconto: elementor-20
💻 TREINAMENTO COMPLETO – https://siteusandoia.com/treinamento
CONTINUE APRENDENDO:
🕒 Como Criar um Site em 30 minutos – https://youtu.be/Lsm12CUoVuI
📧 Como Criar um EMAIL PROFISSIONAL – https://youtu.be/FWPT26h0pSk
🎨 Como Baixar e Instalar Templates para Elementor -https://youtu.be/9KA0IZxECRA
🕵️ Top 17 Funções ESCONDIDAS do Elementor – https://youtu.be/Bvvy_n0IhQk
🧲 Página de Captura e Obrigado com ConvertKit – https://youtu.be/dA9F-Z5K3_4
📝 Formulário de Contato com Elementor FREE – https://youtu.be/LVEL-YAH5Mo
MANTENHA CONTATO:
🌍 Meu site – https://siteusandoia.com
📸 Instagram – https://instagram.com/paginasnapratica

